
Extreme Reach Website Redesign
-
Extreme Reach had recently acquired Adstream to offer their well-regarded North American TV & Video Advertising and Talent & Rights Management offerings to the rest of the world. We needed to update the corporate website design to capture everything we do into one unified web presence.
-
We approached this project from the atomic level up. First, we created all the essential components like the calls to action (CTAs) and then programmed those elements to be responsive. This foundational work laid the framework for building out the CMS library.
-
We developed the library system before creating page designs, starting with programming the components. As a result, the library system allows us to rapidly prototype and publish pages as well as update those pages from one single instance on the atomic level.
-
The scale of the original site had grown over the years, with many different dev and marketing teams contributing content, style and design. Our primary goal was to decentralize all of the business continuity from the public website and house those processes on a managed solution — if the site ever went down — none of the business workflows would be interrupted.

The atomic design system begins with a CTA button used as a library component across all wireframes.

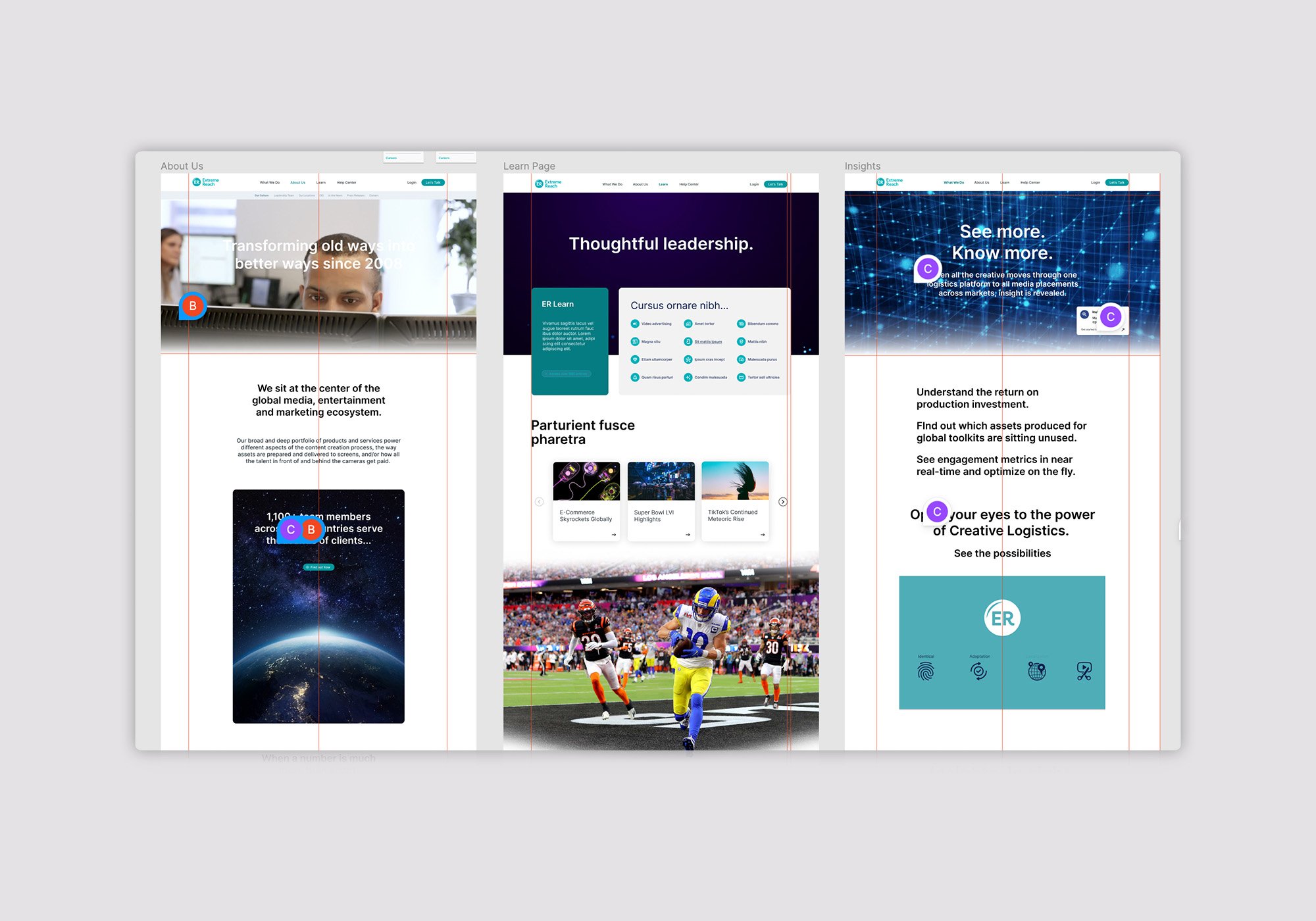
Wireframe of web pages.

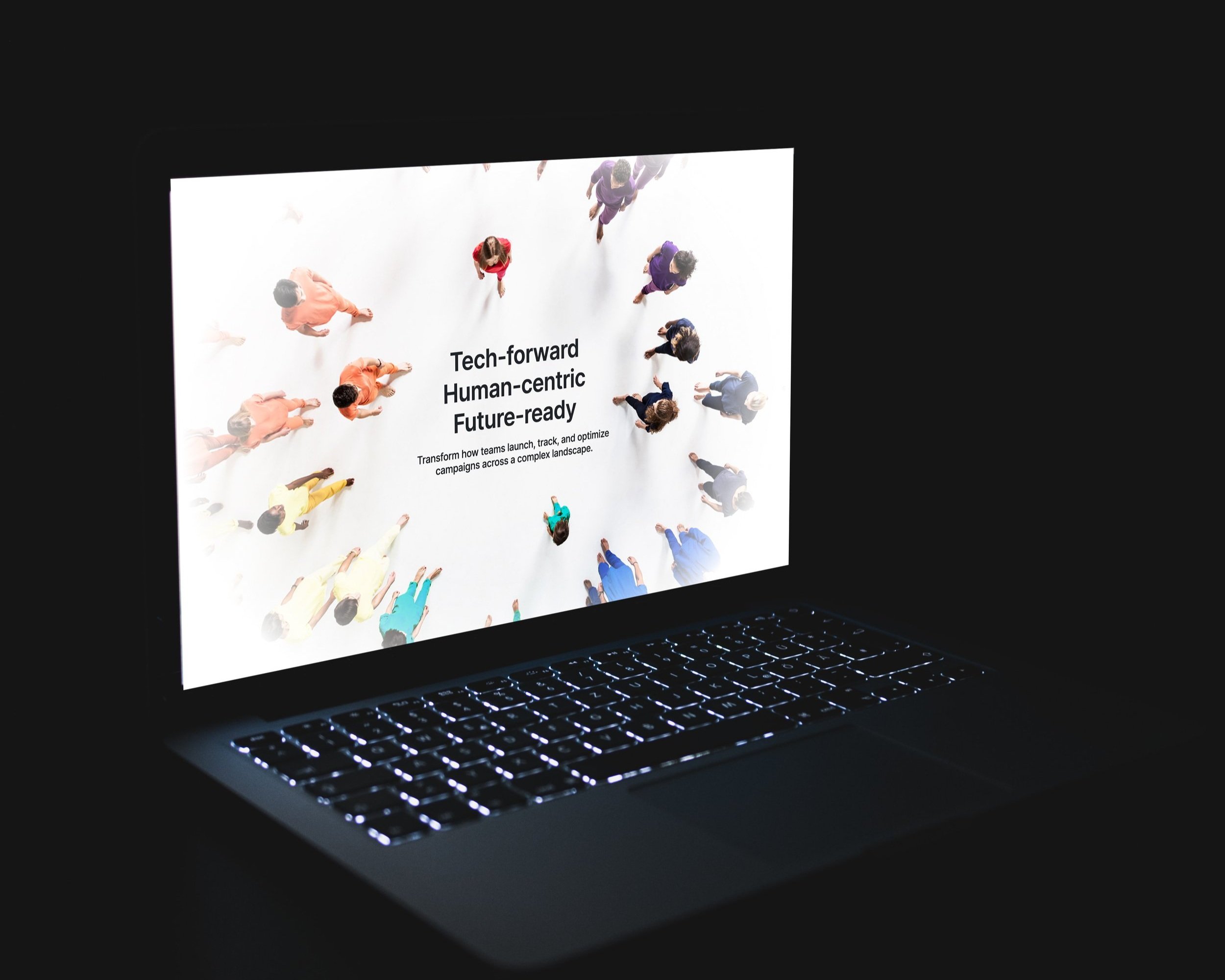
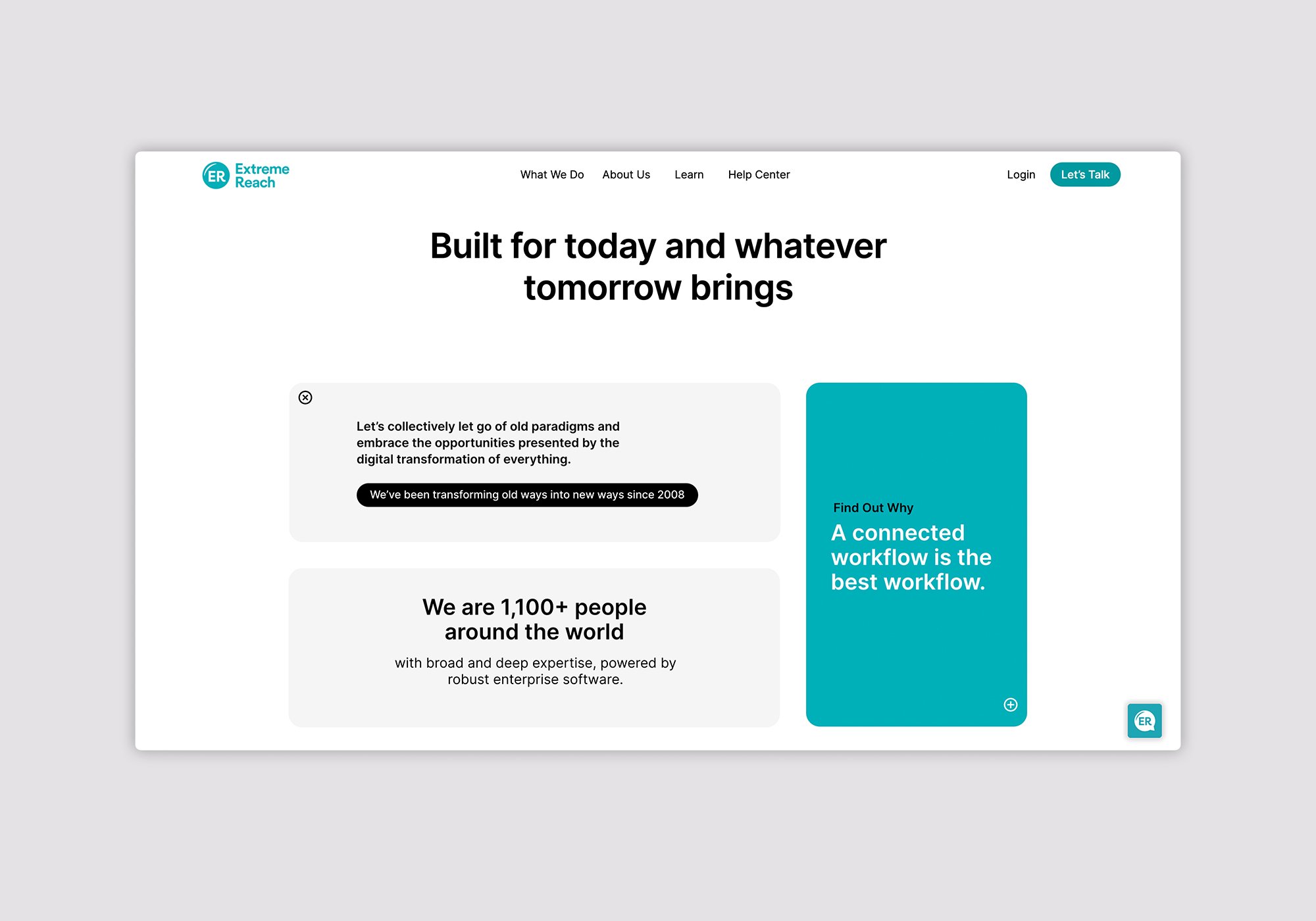
Homepage UX design with prototype layers.

Interactive layers allow for the separation of content and drive engagement.

UX design of the mega menu navigation feature.

The prototype layers show how elements are linked for interactivity.




When to bail and when to go the distance?
After identifying all the functional and content assessments and the goals for our back-end CMS design, we jumped into programming the library system. Because of the particular design requirements, we decided to use a new framework for our CMS. We stress-tested the new framework from the point of view of the library, and everything looked good, so we started designing page layouts. However, after a few weeks of developing content, we noticed some issues with how the library system works with specific plugins and admin settings for back-end users. For example, every time a site editor edited a page, all of the CSS styles would be overwritten in the library system. To solve the problem, we had to safely reverse-engineer the library system into a legacy framework to deploy content without plugins or user-level conflicts.

